ОГРН 1133525020210 от 28 ноября 2013 г.
ИНН/КПП 3525312527/352501001
160017, Вологодская область, город Вологда, Тепличный мкр., д.9, 46
+7 (8172) 26-41-00
Дизайн лендинга мастер-класса по ведению бизнеса
Задачи и цели
- Привлечь посетителей для мастер-класса
- Предоставить полную информацию о мероприятии, закрыть боли ЦА, ответить на все их вопросы
- Сделать логичную структуру сайта, который подведет пользователя к покупке
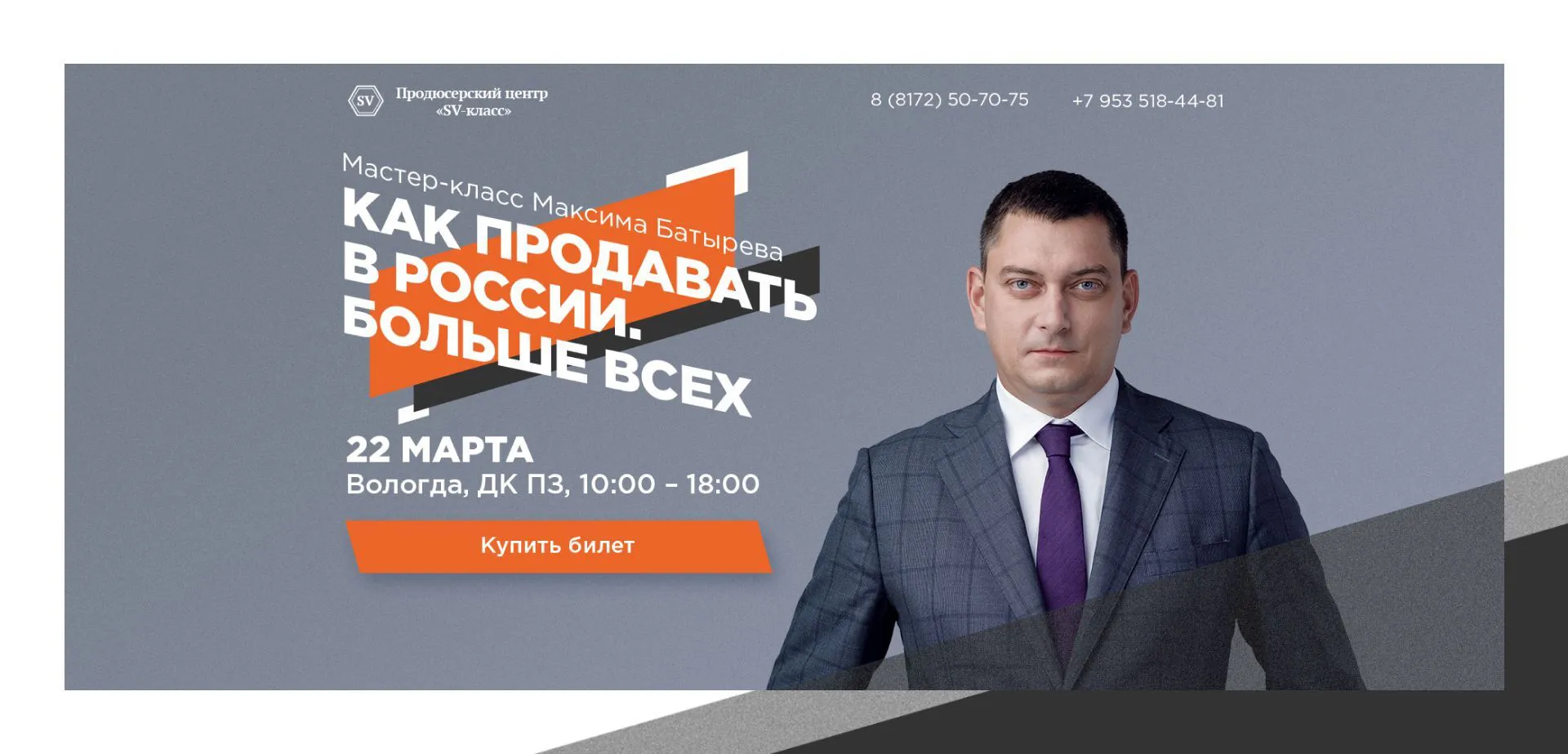
На главном экране мы попробовали сделать два варианта шапки, в зависимости от читаемости текста и нагруженности всего главного экрана в целом.
Так как это именной мастер-класс, то будет логично поставить фотографию человека, который проводит данное мероприятие. Люди доверяют людям, а не стоковым фотографиям со счастливыми лицами.
Контакты для связи, дата проведения мероприятия и целевое действие сайта — кнопка покупки билета(информация, которая считывается в течение нескольких секунд). Так пользователь узнает о чем этот сайт в максимально короткое время.
Чтобы пользователь чуть больше понял о чем мастер-класс, мы сделали информативный блок сразу после главного экрана, вынесли пользу в отдельный абзац текста, который обращает на себя внимание.
Далее мы определяем нашу целевую аудиторию и рассказываем несколько значимых фактов о спикере, которые помогут повлиять на решение о посещении мероприятия.
Блок тарифов сделан в виде трех карточек с составом, ценой, датой повышения цены для подталкивания клиента к покупке и сама кнопка покупки. Если у пользователя есть друзья или знакомые, которые хотят посетить мероприятие, то они могут организовать покупку нескольких билетов и получить скидку.
Чтобы показать разнообразие партнеров мероприятия мы разделили их на подпункты в самом конце одностраничника.