С самого начала разработки сайта мы пытаемся понять, что нравится клиенту: какой стиль, цвета, шрифты. Узнаем какое количество информации клиенту понадобиться разместить на сайте. Необходимо ли будет SEO-продвижение сайта (очень влияет на количество текста на странице). И на основе этой информации создаем прототип, а после его согласования уже создаём дизайн сайта.
Но часто получается так, что у клиента нет определенных желаний и контента, поэтому дизайнерам приходится самостоятельно решать, какое количество текста и изображений будет находится на сайте.
После разработки дизайна клиенты обычно согласовывают его без объёмных правок, а после этапа программирования им кажется, что что-то не так. Не те отступы, не те иконки, захотелось другой шрифт. И получается, что на сайте уже сбились все блоки, картинки плохого качества, всё выглядит очень хаотично и очень сильно отличается от этапа согласования дизайна. Где-то слишком много контента, где-то слишком мало, где-то совсем нет – и на сайте остаются висеть изображения, которые были вставлены с открытых источников.
Выделим основные ошибки при заполнении сайта контентом
Избыточное количество текста
Проблема. Мы всегда даём возможность развернуть объемную информацию (например новости, страница о компании и т.п.), но часто контент появляется только после разработки сайта. И заказчики хотят разместить на основных страницах сайта большое количество текста, так как им кажется, что нужно рассказать всё и сразу. При этом на самом дизайне блок был разработан под ограниченное количество символов. В итоге текст заполоняет всю страницу, блоки едут, дизайн выглядит уже не таким стильным и современным.
Решение. В этом случае необходимо заранее предоставлять текст, чтобы дизайнер разработал макет в соответствии с контентом, либо заполнять сайт определенным количеством текста, на основе разработанного дизайна (например описание новости в 3 строчки – значит сокращаем текст до трёх строчек и меньше, а уже внутри пишем всю необходимую информацию). В некоторых случаях может понадобиться редизайн.
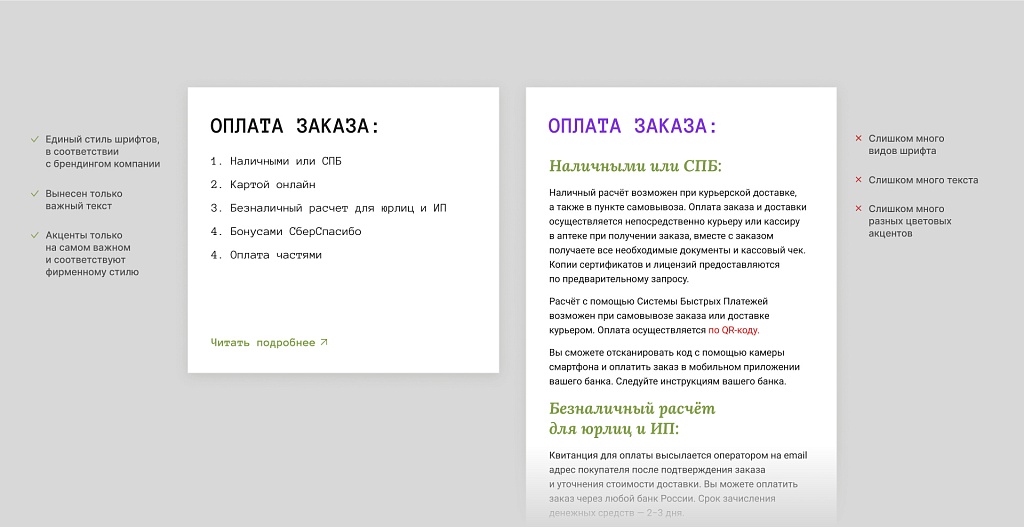
Много разных стилей и шрифтов
Проблема. У владельца сайта есть соблазн попробовать как можно больше разных стилей и шрифтов, ведь собственный сайт – это идеальная площадка для творчества. Но это плохая идея. Сайт должен быть выполнен в едином стиле, который транслирует вашу индивидуальность и подсказывает клиентам, какие цели у вас поставлены.
Решение. У крупных компаний часто есть целые руководства по брендингу, целью которых является составление всех маркетинговых материалов в одном стиле. Единообразие визуальной составляющей сайта играет огромную роль в успехе сайта, поскольку повышает доверие аудитории и узнаваемость компании.
Недостаточно или нет контента
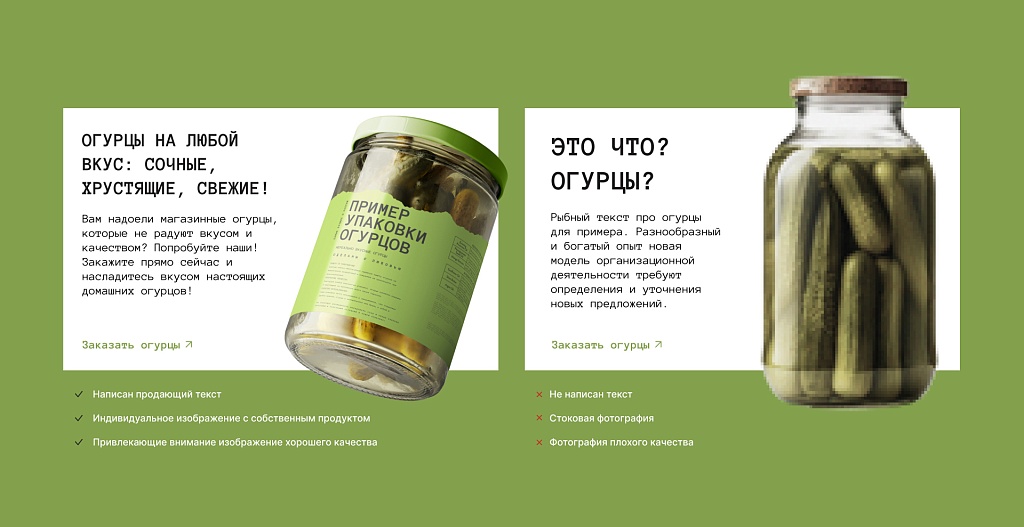
Проблема. При отсутствии контента блок может остаться с изображениями или текстом, подобранным на этапе дизайна, но часто там стоит рыбный текст или стоковое изображение, не имеющий никакого общего с настоящим.
Решение. Пишите собственные тексты сами или с помощью контент-менеджеров, а также не наполняйте сайт стоковыми изображениями. Лучше отдать предпочтение собственным фотографиям в высоком качестве.
Не подходящие изображения
Проблема. При заполнении сайта клиент может вставить слишком маленькое изображение, например, снятое на телефон, не проверив, на сайте остаются изображения в плохом качестве – это абсолютный моветон, они неприемлемы ни при каких обстоятельствах.
Решение. Изображения должны быть хорошего качества и оптимизированы для быстрой загрузки сайта, а также должны иметь отношение к тематике страницы. В противном случае это лишь озадачит пользователей и вызовет у них растерянность, а это отрицательно скажется на вовлеченности и конверсии.
Добавление или изменение блоков/страниц без дизайнера
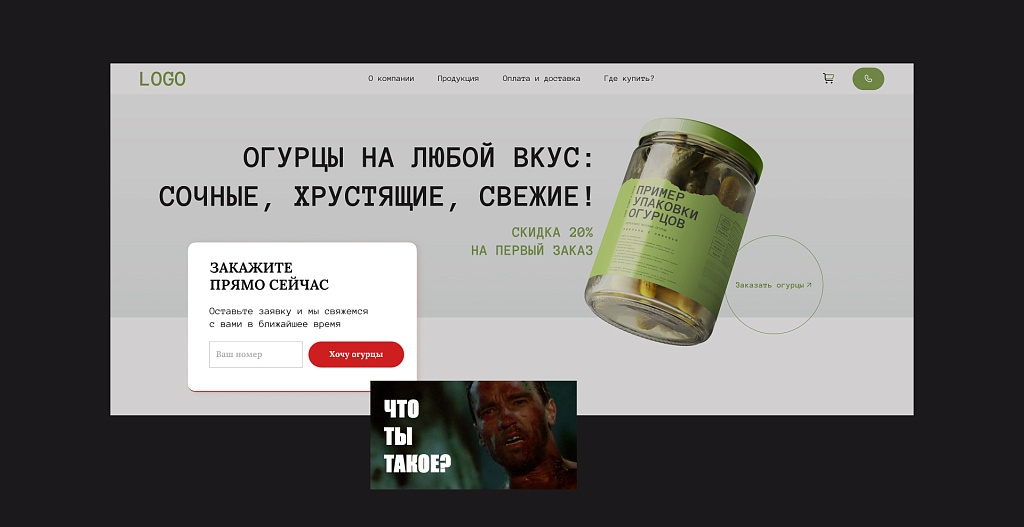
Проблема. Клиент захотел добавить или изменить форму обратной связи. Воспользовавшись сторонним сервисом, на сайт попадает форма, которая совсем отличается от стиля сайта. При этом она сбила собой другие блоки и сайт выглядит сломанным.
Решение. Лучше в таких случаях обращаться в компанию, занимающейся разработкой сайтов. Мы сможем разработать вам индивидуальный блок с вашим фирменным стилем, работающий не хуже готового варианта со стороннего сервиса.
Наполнение текстовых страниц
Проблема. При разработке сайта мы учитываем все возможные варианты расположения текста и изображений на текстовых страницах, но наполнением контента часто занимается сам клиент. И он может сделать блок с большой картинкой и маленьким текстом.
Решение. Проверять то, что у вас получилось в итоге, а лучше советоваться или отдать всю работу специалисту.
Вывод
В целом всех ошибок можно избежать, если вы предоставите свой контент заранее или во время разработки. Сайт не просто ваше имя, это информация о вас, ваших продуктах, производстве и всём, чем вы занимаетесь. Предоставление живых фотографий продукции поможет завоевать доверие клиентов и увеличить конверсию.
Если вы хотите внести дополнительные корректировки в свой сайт, добавить что-то или сомневаетесь в правильности своих действий, вам следует обратиться к специалистам. Мы поможем решить возникшие вопросы и внести необходимые изменения, в соответствии с дизайном сайта и обеспечить высокое качество.