Что представляет собой сетка в веб-дизайне?
Сетка- это скрытая внутренняя система, отвечающая за размещение дизайнерских элементов в пользовательском интерфейсе. Неважно, сколько всего экранов необходимо спроектировать, использование сетки гарантирует, что все они будут построены по единому принципу и будут гармонично сочетаться друг с другом.
Адаптивные сетки
Сетка в веб-дизайне нужна не только для того, чтобы упорядочивать элементы, но и для обеспечения гибкости на различных устройствах.
Адаптивный сайт— это такой сайт, который подстраивается под размер экрана и выглядит красиво и удобно как на больших компьютерах, так и на маленьких телефонах.
Зачем нужна адаптивная версия сайта?
Сейчас почти каждый пользователь интернета знает о целях создания адаптивного сайта. Однако, важно выделить основные цели такой адаптации, чтобы лучше понять пользу его создания:
- Обеспечение удобства использования сайта для посетителей с различными устройствами. Все посетители вашего сайта должны чувствовать себя одинаково комфортно.
- Привлечение мобильного трафика. Высокий мобильный трафик является хорошим показателем для любого веб-ресурса.
- Быстрое размещение полезной информации. Сегодня пользователи обычно открывают новости, анонсы и пресс-релизы на смартфонах. Если вы хотите, чтобы вашу информацию заметили, размещайте её только на гибком сайте, который обеспечит наибольший охват аудитории.
- Увеличение количества продаж. Сегодня очень большой процент продаж осуществляется с мобильных устройств.
- Повышение эффективности продвижения сайта. Веб-ресурсы, которые не адаптированы для мобильных устройств, теряют клиентов и, соответственно, продажи.
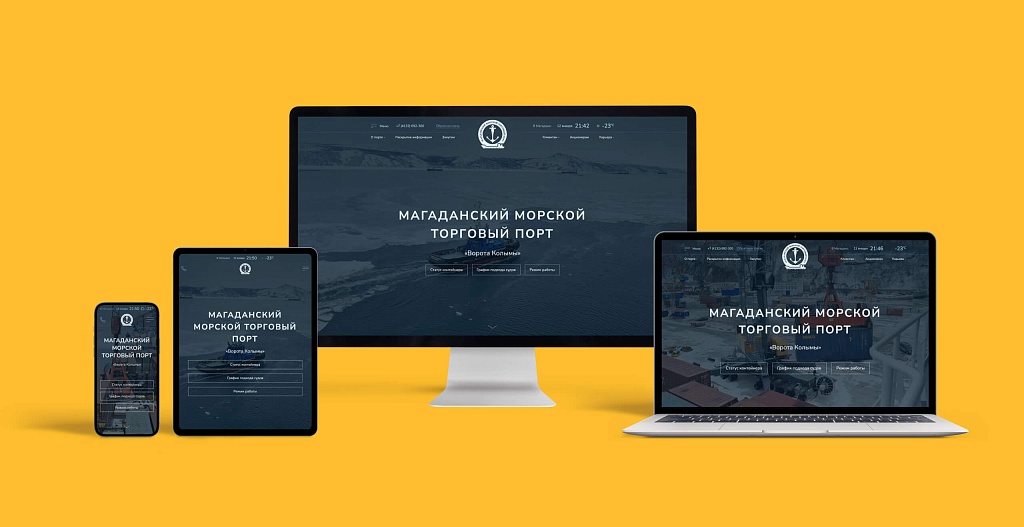
Сайт Магаданского морского порта «Ворота Колымы»
Взаимосвязь шрифтов и адаптивных сеток
Можно выделять несколько основных видов макетов адаптивного дизайна, которыми мы пользуемся, рассмотрим подробнее каждый из них:
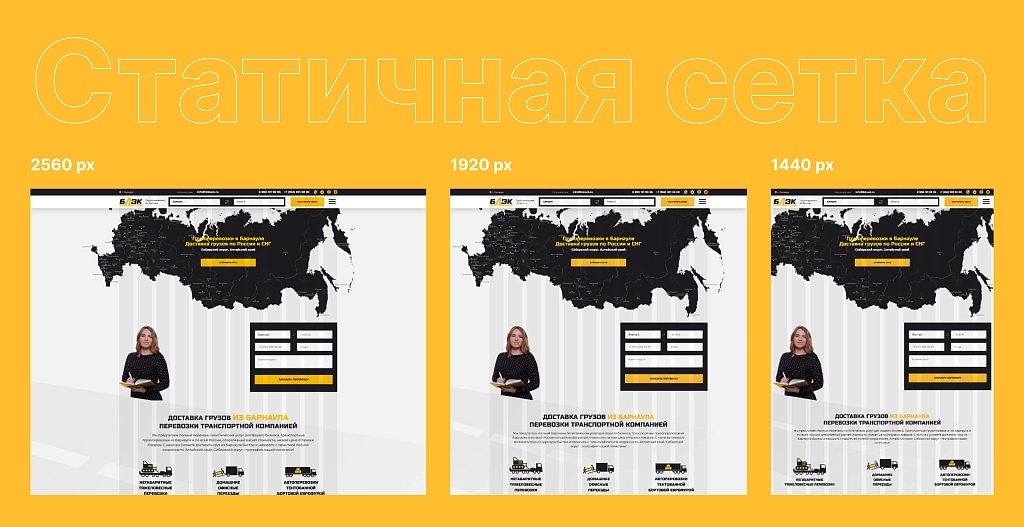
Статичная сетка
- используется для создания веб-дизайна, который остается неизменным при изменении размера экрана. Блоки в статической сетке не изменяются в размере, они всегда остаются статичными и располагаются друг под другом в адаптивной версии.
Минимальный размер шрифта для подписей в статической сетке рекомендуется использовать шрифт размером 14–16 пикселей, в зависимости от выбранного шрифта. Это гарантирует, что текст будет легко читаемым и заметным на экране.
Основной текст в статической сетке обычно имеет размер шрифта 16–18 пикселей, что также обеспечивает хорошую читаемость и видимость на экране.
Размер кнопок в статической сетке составляет обычно около 40 пикселей, что делает их достаточно большими для нажатия и в то же время не слишком большими, чтобы занимать много места на экране.
Сайт транспортной компания «БЛЭК»
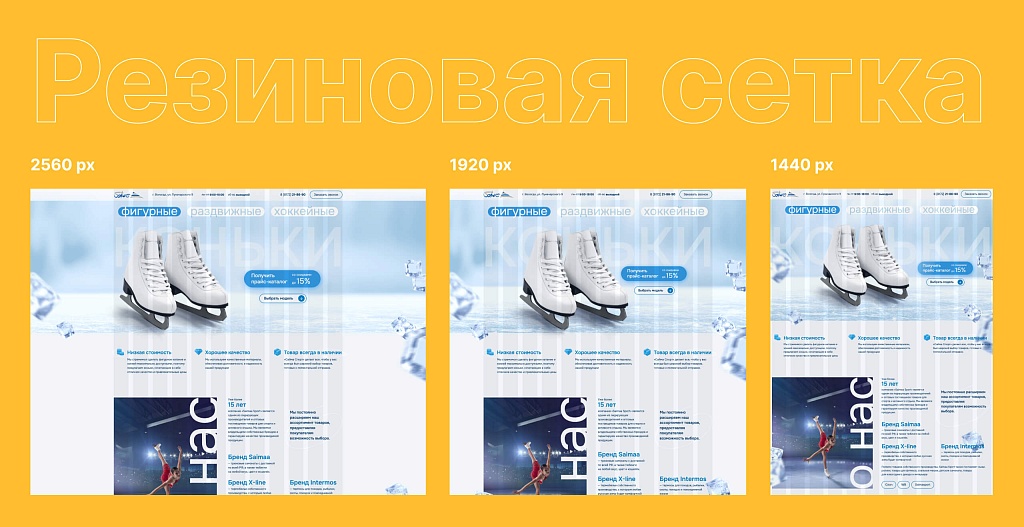
Резиновая сетка
- это один из самых простых и понятных типов сеток для большинства пользователей. Она позволяет сжимать все ключевые элементы до оптимального размера для экранов мобильных устройств. Это может быть сделано путем сжатия элементов или расположения их в виде ленты друг за другом.
В резиновой сетке рекомендуется использовать шрифты размером не менее 16–18 пикселей в зависимости от выбранного шрифта. Такой размер шрифта обеспечивает хорошую читабельность на экранах различных размеров.
Если используется шрифт размером 14 пикселей, то на небольшом разрешении он может стать менее 9 пикселей, что считается уже плохим размером для чтения.
Размер наборного текста в резиновой сетке обычно составляет 18-20 пикселей, что обеспечивает достаточную контрастность и читаемость текста.
Размеры кнопок в резиновой сетке составляют около 40 пикселей, что делает их достаточно крупными для легкого нажатия и не занимают слишком много места на экране.
Создание адаптивного веб-сайта требует тщательного подхода к выбору сетки, определению минимальных размеров шрифтов, кнопок и прочих элементов. Это помогает обеспечить удобство и легкость чтения контента на любых устройствах и разрешениях, что в свою очередь положительно влияет на пользовательский опыт и лояльность аудитории.
Следуя рекомендациям данной статьи, мы можем создавать веб-проекты, которые будут комфортны для посетителей, увеличат их время пребывания на сайте и, как следствие, положительно повлияют на посещаемость и конверсию ресурса. Это особенно актуально в условиях современного мира, где все больше людей используют различные устройства для доступа в интернет, и где удобство и адаптивность сайта становятся ключевыми факторами его успеха и популярности.